
두 번째 연습용 앱을 완성했다. 아직 간단한 카드 게임 수준이지만 지난번과 달리 이번에는 코드와 함수들을 어느 정도 이해했다.
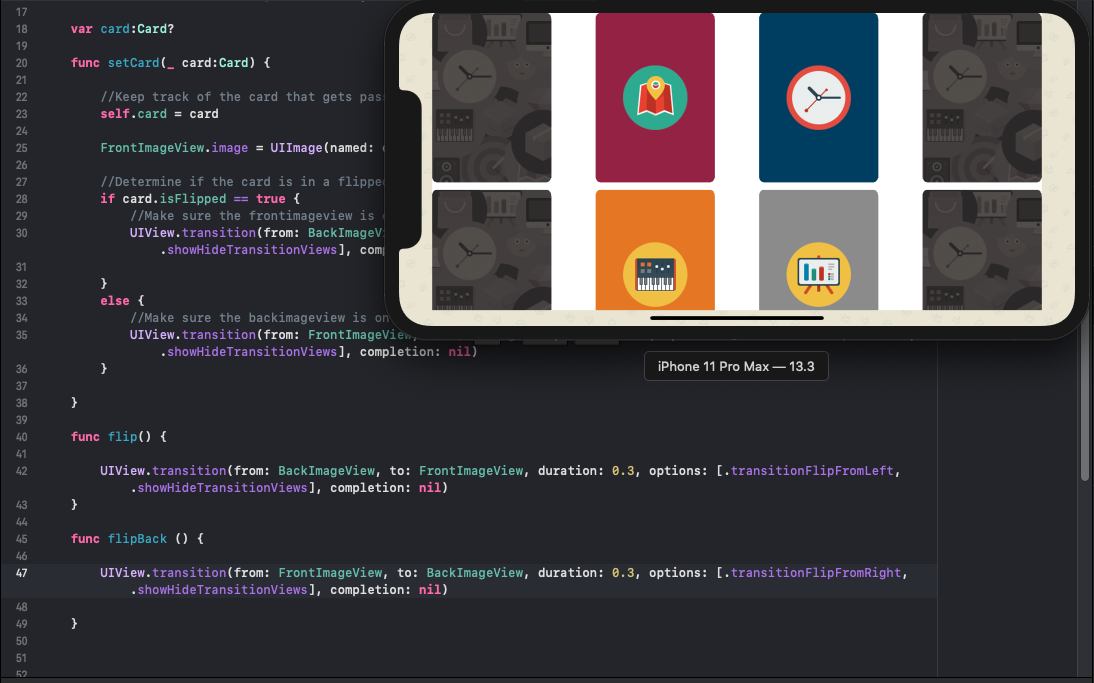
유튜브 CodeWithChris의 28 days Challenge 강의를 따라한지 7일 차 두 번째 카드 게임을 완성했다. 원래대로라면 20일 차쯤 넘어서의 내용이지만 빨리 내가 구상하는 앱을 만들고 싶어서 진도를 마구 빼는 중이다. 이번 카드 게임의 주 내용은 UICollectionView의 활용에 있었다. UICollectionViewCell에 카드 이미지를 삽입하여 Match Game을 만드는 것.

16장의 카드를 생성
카드에는 앞, 뒷면이 있다
카드를 클릭해 뒤집었을 때 같은 그림이 나오면 Match
아주 간단한 게임으로 구현 순서를 요약하자면 UICollectionView와 UICollectionViewCell을 MainStoryBoard의 ViewController에 심고, Card와 CardArray를 만들어 UICollectionViewCell에 넣는다. 카드에 앞, 뒷면 이미지(이미지에 번호를 부여)를 삽입하고, 랜덤 하게 생성한 카드 이미지의 번호가 같으면 매치. 뭐 이렇게 내가 적어도 동영상 강의를 보는 게 백번 낫기 때문에 혹시나 관심이 있다면 CodeWithChris 강의를 보기 바란다.
강의 내용을 그대로 적는 것도 무의미하고, 요약을 제대로 할 자신도 없으니 쓸 글은 아직까지 딱히 없는 것 같다. 프로젝트를 시작하면 많아지려나 생각하고 그냥 배우는 중.

'IOS 어플 개발 > 아이폰 어플 제작 도전기!' 카테고리의 다른 글
| 아이폰 어플 만들기 독학 #8: 공부 진행 방향 설정(유튜브 앱 제작 중) (6) | 2020.04.01 |
|---|---|
| 아이폰 어플 만들기 독학 6일차: Swift 및 객체 지향 프로그래밍의 기본적인 문법 이해 (0) | 2020.03.27 |
| 아이폰 어플 만들기 독학 5일차: 앱 개발 도전기를 쓰는 이유 (0) | 2020.03.26 |
| 아이폰 어플 만들기 독학 4일차: Xcode 11 - View Constraints 0 설정 불가능 에러 해결법 (1) | 2020.03.25 |
| 아이폰 어플 만들기 독학 3일차: 프로그래밍 독학을 위한 필수 싸이트 (0) | 2020.03.24 |




댓글